一個好的網站流量計數器可以提供你很多有用的資訊. 除了單純的秀出每日訪客,
在線訪客和總訪客數量之外, 還應該要能讓你知道訪客來自那些國家,
透過什麼來源找到你的網站.
Google Blogger 本身就有提供網頁瀏覽人數計數器. Blogger 用戶只要在後台的[版面設置]下點選[+新增小工具]→[總瀏覽量統計], 再選想要的呈現方式, 就好了.

雖說Google Blogger本身的計數器已經提供了一些來訪訪客的基本資料, 但如果想要再深入一點了解今天的訪客有多少是新朋友, 又有多少是老朋友, 還有同一個訪客來訪時看了幾個頁面等詳細資料, Google Blogger的計數器就顯的有點無法應付了.

本著神農嚐百草的心態, 試了網路上高手有推薦的幾個網頁瀏覽計數器, 最後終於在"千言萬語"的網頁-"網頁計數器Histats" 找到一個超好用的Histats 網頁瀏覽計數器了.
Histats 能提供以下資訊:
➢每日訪客, 在線訪客和總訪客數量
➢在線訪客正在看那幾篇文章
➢訪客來自那些國家, 使用什麼瀏覽器
➢訪客透過什麼來源(什麼搜尋引擎? 或是從什麼社交媒體轉介)找到你的網站
➢當天來訪的訪中有多少新朋友, 有多少是老朋友
➢當天被點擊閱讀的文章標題
第一步, 當然是先到Histats註冊
第二步, 到你註冊的email中取信件並啟動你的Histats帳戶, 然後依指示登入.
第三步, 按下[+Add Website] 鍵, 輸入你的部落格網址和相關資料


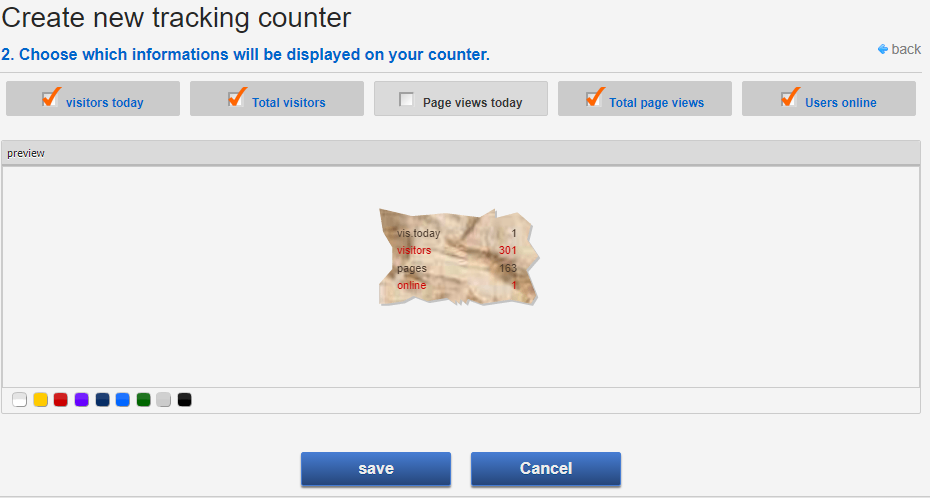
第四步, 按下[counter code]→[+add new counter]→然後選擇你喜歡的計數器的外觀
 然後勾選想要出現在計數器上的資訊→按下[Save]鍵.
勾選的順序將會成為出現在計數器上的排列順序.
然後勾選想要出現在計數器上的資訊→按下[Save]鍵.
勾選的順序將會成為出現在計數器上的排列順序.
Blogger 附設的網頁瀏覽計數器
Google Blogger 本身就有提供網頁瀏覽人數計數器. Blogger 用戶只要在後台的[版面設置]下點選[+新增小工具]→[總瀏覽量統計], 再選想要的呈現方式, 就好了.

雖說Google Blogger本身的計數器已經提供了一些來訪訪客的基本資料, 但如果想要再深入一點了解今天的訪客有多少是新朋友, 又有多少是老朋友, 還有同一個訪客來訪時看了幾個頁面等詳細資料, Google Blogger的計數器就顯的有點無法應付了.

Histats 網頁瀏覽計數器
本著神農嚐百草的心態, 試了網路上高手有推薦的幾個網頁瀏覽計數器, 最後終於在"千言萬語"的網頁-"網頁計數器Histats" 找到一個超好用的Histats 網頁瀏覽計數器了.
Histats 能提供以下資訊:
➢每日訪客, 在線訪客和總訪客數量
➢在線訪客正在看那幾篇文章
➢訪客來自那些國家, 使用什麼瀏覽器
➢訪客透過什麼來源(什麼搜尋引擎? 或是從什麼社交媒體轉介)找到你的網站
➢當天來訪的訪中有多少新朋友, 有多少是老朋友
➢當天被點擊閱讀的文章標題
如何安裝Histats到Blogger上?
第一步, 當然是先到Histats註冊
第二步, 到你註冊的email中取信件並啟動你的Histats帳戶, 然後依指示登入.
第三步, 按下[+Add Website] 鍵, 輸入你的部落格網址和相關資料


第四步, 按下[counter code]→[+add new counter]→然後選擇你喜歡的計數器的外觀
 然後勾選想要出現在計數器上的資訊→按下[Save]鍵.
勾選的順序將會成為出現在計數器上的排列順序.
然後勾選想要出現在計數器上的資訊→按下[Save]鍵.
勾選的順序將會成為出現在計數器上的排列順序.

第五步, 點下[counter id], 下方就會出現計數器的程式碼.

接下來就是Copy counter code到你的Blogger

 然後選[HTML/JavaScript]→貼入你的計數器程式碼→按下[Save]鍵即可.
然後選[HTML/JavaScript]→貼入你的計數器程式碼→按下[Save]鍵即可.

看似步驟很多, 但真的不難加.
也許你會覺得即然Blogger後台都已經有了統計資料了, 再用小工具加一個陽春計數器也就夠用了, 為什麼還要這麼麻計來外掛一個Histats的計數器呢?
因為, Histats的計數器真的很好用, 提供的資料也很有用.
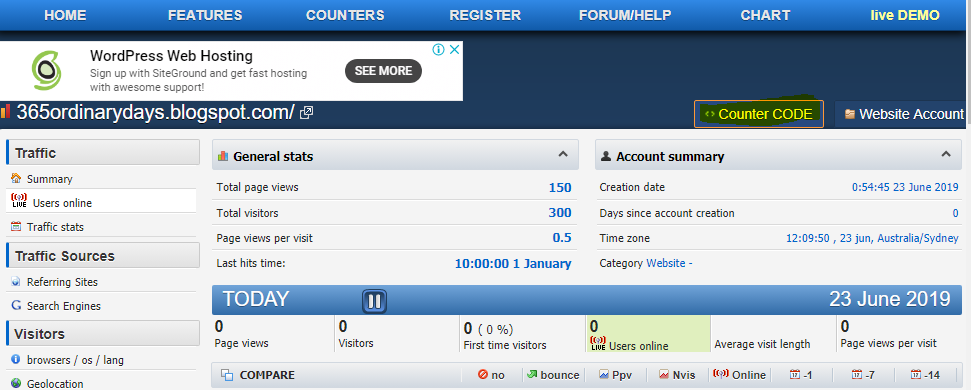
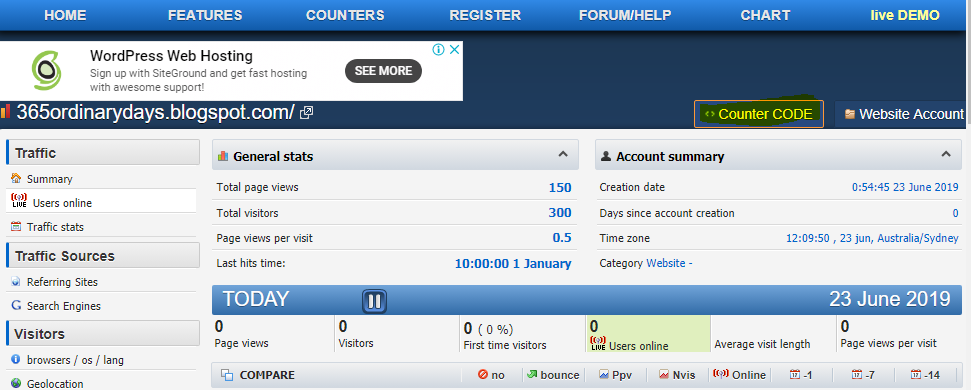
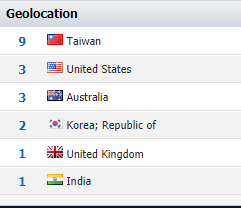
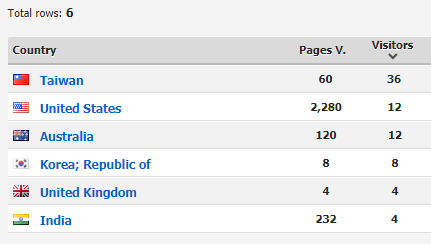
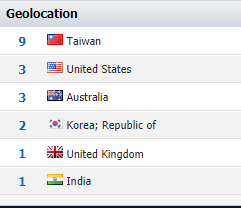
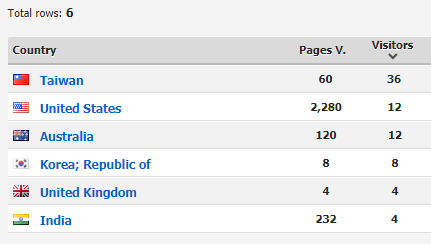
例如: Histats 的訪客來源就比 Blogger 的明確.
(左邊的是Histats 的, 右邊的是Google Blogger本身後台的統計資料)


Histats 還能提供你訪客來自那個國家的那個城巿, 看了那些文章等等, 比 Blogger 本身的"統計資料"要詳細許多.

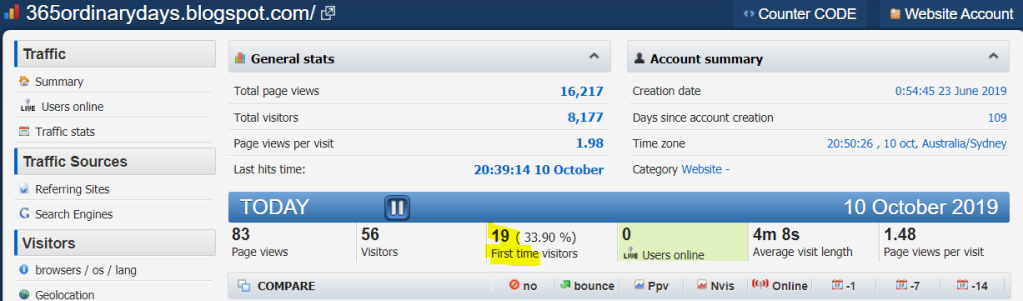
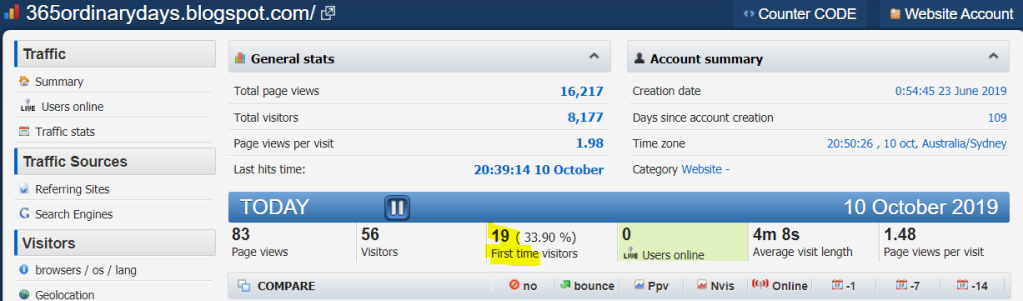
不僅如此, Histats 還能告訴你今天的來訪訪客人數有多少是新歡又有多少是舊愛.

別說知道這些有什麼意義. 當你只是個剛起步的小部落客時, 這些資料除了可以提供你繼續下去的動力之外, 你也知道你的那些文章是可以被google的到.
安裝網頁瀏覽計數器 - Histats, 除了可以讓你知道來者何人之外, 對於你將來想要為你的部落格做好搜尋引擎優化(SEO)時, 也能提供不少有效的資訊.
最後要提醒的是, (因為我自己忘記很長一段時間!)
裝好後不要忘記隱私設定. 按下黃色的鎖,
可以設定什麼訊息你願意公開.

附上Histats官網的介紹影片, 讓您更了解Histats的功能有那些.
另外附上走訪過的50高手的藏身之處以供參考:
12+ Free Google Analytics Alternatives
為你的日誌加上計數器
網頁計數器 Histats & 嵌入 Blogger教學

第六步, 把上面計數器的code嵌入你的Blogger頁面.
在Blogger後台按下[版面配置]
→然後按[+新增小工具] 然後選[HTML/JavaScript]
然後選[HTML/JavaScript]
看似步驟很多, 但真的不難加.
如何安裝 Histats 在WordPress的網站上?
安裝 Histats 到由WordPress架設的網站上, 其步驟和上述的大同小異, 都要先在Histats註冊帳號. 唯一不同的地方就是貼計數器程式碼的地方.
在上述第六步的地方, 把計數器的code 貼入WordPress. 做法很簡單, 在WP後台→[外觀]→[小工具]→選[自訂HTML]→在內容處貼上Histats的counter 程式碼然後按下[儲存]鍵即可.
詳情可參考這篇: WORDPRESS 上安裝一個網站及網頁流量計數器
Histats v.s Blogger 計數器
也許你會覺得即然Blogger後台都已經有了統計資料了, 再用小工具加一個陽春計數器也就夠用了, 為什麼還要這麼麻計來外掛一個Histats的計數器呢?
因為, Histats的計數器真的很好用, 提供的資料也很有用.
例如: Histats 的訪客來源就比 Blogger 的明確.
(左邊的是Histats 的, 右邊的是Google Blogger本身後台的統計資料)


Histats 還能提供你訪客來自那個國家的那個城巿, 看了那些文章等等, 比 Blogger 本身的"統計資料"要詳細許多.

不僅如此, Histats 還能告訴你今天的來訪訪客人數有多少是新歡又有多少是舊愛.

別說知道這些有什麼意義. 當你只是個剛起步的小部落客時, 這些資料除了可以提供你繼續下去的動力之外, 你也知道你的那些文章是可以被google的到.
有助SEO分析

重要提醒:隱私設定

附上Histats官網的介紹影片, 讓您更了解Histats的功能有那些.
<延伸閱讀>
安裝Google Analystics追蹤分析碼另外附上走訪過的50高手的藏身之處以供參考:
12+ Free Google Analytics Alternatives
為你的日誌加上計數器
網頁計數器 Histats & 嵌入 Blogger教學















为什么你的部落格有流量呢,我的都没。。求解啊😞
回覆刪除Alice 你好,
刪除首先, 你的部落格是今年3月才成立的吧? 還不到一年, 不用太著急.
再來, 你錯失了一個放置外鏈最好機會, 就是留言時, 你應該加上你的部落格網址. (現在放上也不遲!)
如果還不清楚外鏈的重要性請參考這篇: 外部鏈結/反向連結
還有推薦幾篇對於提昇網站SEO增加流量有幫助的文章供您參考
SEO 搜尋引擎最佳化
ADDTHIS 分享鍵
在文章底部加入相關文章的連結
最後, 加油!!
網誌管理員已經移除這則留言。
回覆刪除