一開始, 先介紹一下 BlueGriffon 這個免費的開源軟體. 它是一個最佳的網頁製造軟體 Dreamweaver 的免費替代軟件. 它一共有分三種版本, 免費使用, 付費單機執照, 和商用執照. 本系列將就免費的版本來介紹如何自製一個 Blogger 的主題模版.
下載與安裝 BlueGriffon
首先, 先到這裡下載BlueGriffon
然後按下已下載的 .exe 檔案, 照提示依序按下[Next]鍵來完成安裝 BlueGriffon 最後按下[Finish]鍵並打開 BlueGriffon, 就會出現下面的畫面, 按下[OK]便可開始使用 BlueGriffon了. 開始工作前, 先做如下的設定:➤[Tools]→[Perferences]
➤按下[Documents]→取消勾選 [Show HTML comments]
➤然後[Close]這個對話框.
在這個網站的基本版型中先挑選一個基本格式, 在本範例中,
使用的格式是[一個側欄位再加上下欄]→然後按下[Go to Step 2]的鍵.
按下了[Go to Step 2]之後, 會到一個格式設定的頁面,
可以在這裡做背景色和字體及字型的設定. 目前可以就使用預設值不改,
因為接下來會示範如何直接在BlueGriffon裡做修改.
所在這個頁面只需直接拉到頁面下方, 勾選[I agree to the above terms]→然後按下[Generate code]
➤然後按下[Save]鍵
接下來,
➤在[Panels]下→勾選[Style Properties]→[DOM Explorer]→[Stylesheets]
➤然後按下左上方的[+Create a ne wpage]打開一個空白的工作區域
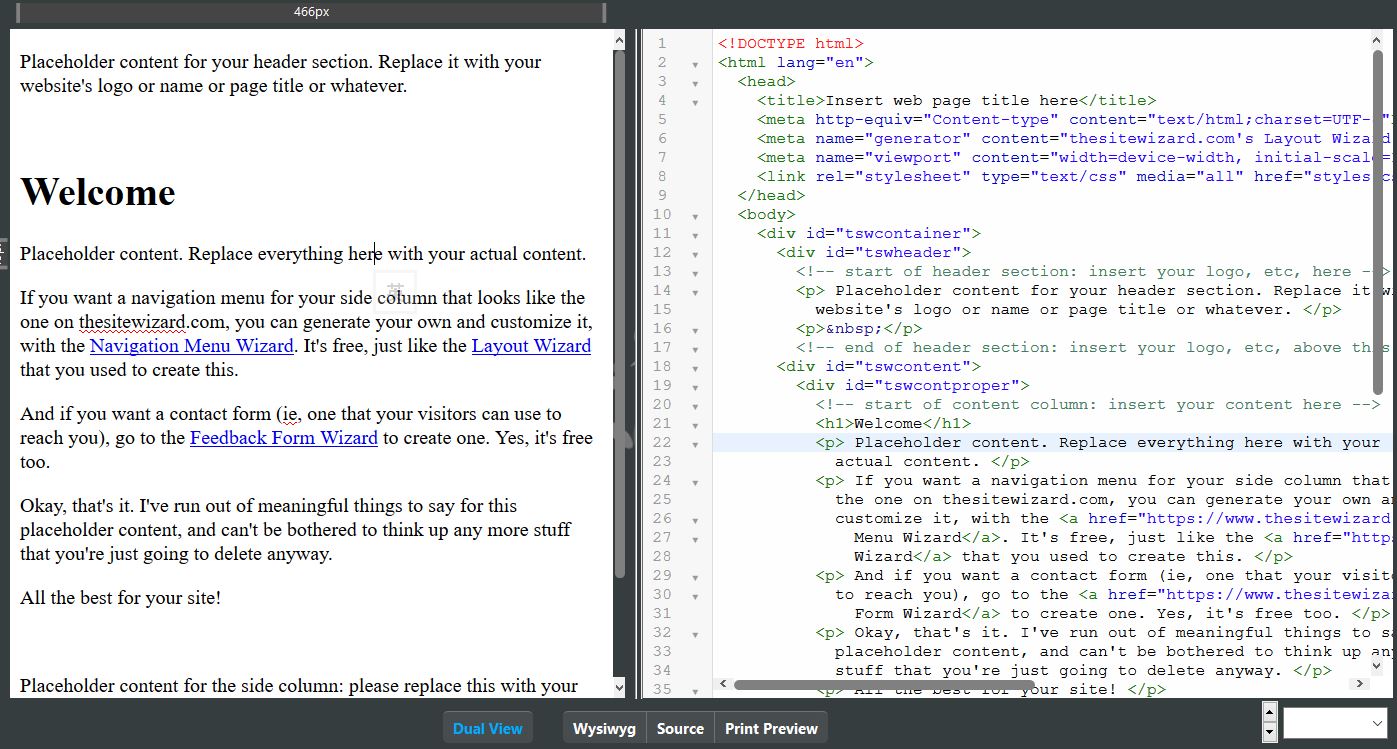
➤按下下方的[Dual View]
此時可以看到左右二個區塊, 左邊的區塊就是你的網站頁面會呈現出來的樣子,
所有文字的部份, 都可以直接輸入左邊的區塊, 右邊的區塊就是網頁後面的 HTML
程式碼, 所有主題格式的設定, 都是輸入在右邊的區塊裡.
取得基本版型程式碼
接下來, 可以到這個網站拿免費的基本版型格式, 這個網站目前提供除了下面12種不同的版型之外,
還有一個完全沒有側欄和上下欄空白版型, 共計13種.
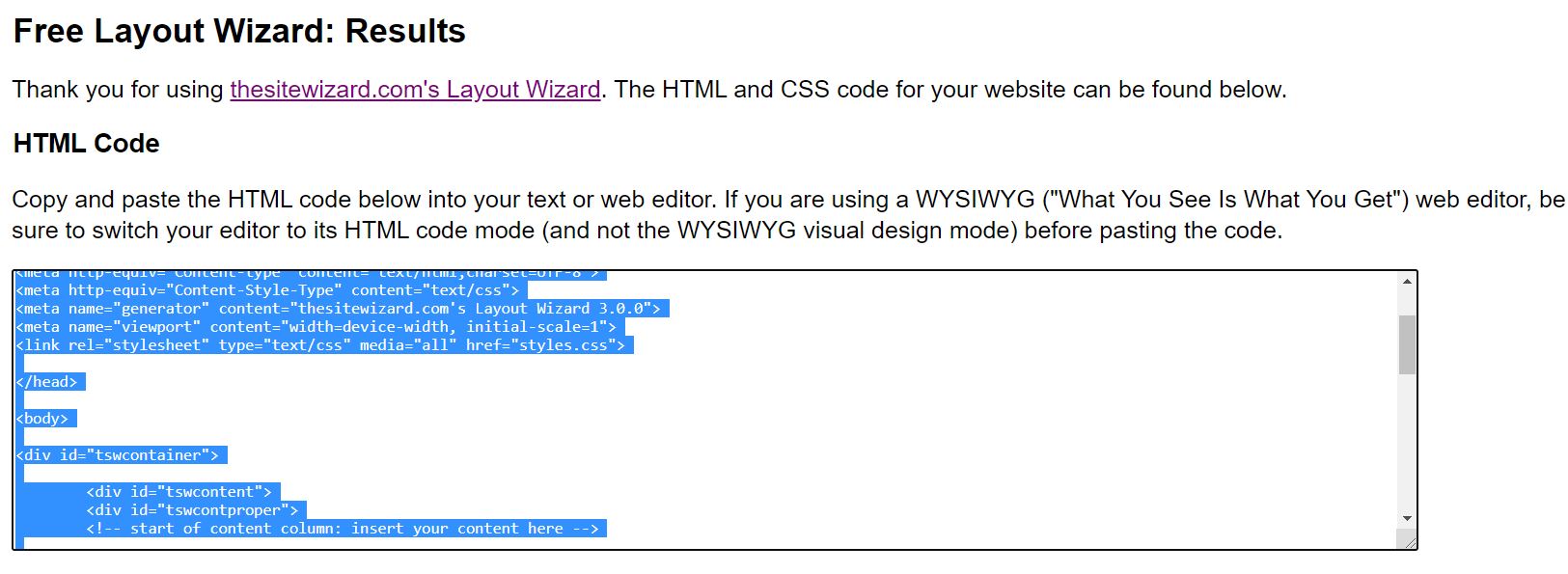
按下[Generate code]之後, 會到下面這個畫面:
➤點一下 HTML Code 下方的程式碼框, 便會自動選取所有的HTML程式碼
➤點一下 HTML Code 下方的程式碼框, 便會自動選取所有的HTML程式碼
➤按下[Ctrl+C] 來 copy 所有的 HTML 程式碼
➤在 HTML 區域用[Ctrl+A]選取裡面所有的 HTML 程式碼
➤然後按下[Ctrl+V]把剛才從 Layout Wizard 上 copy 的版型在這裡貼上
此時, 就會看到左邊的區塊不再是空白一片, 而會有如下字樣,
而右邊的區塊則是從 Layout Wizard 上 copy 過來的 HTML 程式碼.
加入CSS程式碼
首先先儲存目前的工作:
➤按下[File]→[Save As]→存成: index.html,
➤接下來[File]→[Close the current tab],
➤接下來[File]→[Close the current tab],
貼入 css 碼:
➤按下左上方的[+Create a ne wpage]打開一個新的工作區域
➤下方選[Dual view]
➤在HTML區內按下[Ctrl+A]選取全部的程式碼
➤按下[Delete]鍵清除右邊工作區裡所有的程式碼
➤在HTML區內按下[Ctrl+A]選取全部的程式碼
➤按下[Delete]鍵清除右邊工作區裡所有的程式碼
➤然後回到剛才 Layout Wizard 的頁面
➤在剛才 copy 的 HTML code 下面有 CSS code, 滑鼠點選一下 CSS code
的程式碼, 會自動選取
➤按下[Ctrl+C] copy 所有的程式碼
➤然後回到 BlueGriffon 裡, 在右邊 HTML 工作區內按[Ctrl+V]貼上
➤然後回到 BlueGriffon 裡, 在右邊 HTML 工作區內按[Ctrl+V]貼上
接下來儲存目前的工作:
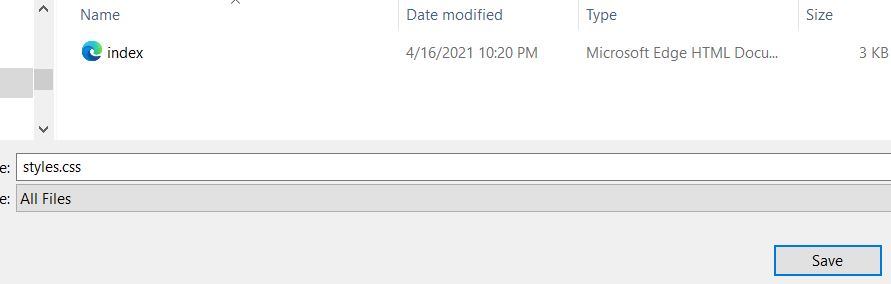
➤按[File]→[Save As]→選取 All Files →輸入檔名: styles.css➤然後按下[Save]鍵
➤接下來, [File]→[Close the current tab]
然後:
➤接下來, [File]→[Open File]
➤選取剛才存的 index.html →按下[Open]鍵
➤選取剛才存的 index.html →按下[Open]鍵
此時, 會看到再次打開的 index.html 已經有側欄和上下欄位了.
接下來加入網站的標題:
➤按下[Format]→[Page Properties]
➤在[Document properties]下, 輸入網站的[Title], 這裡加入的名稱很重要, 是給搜尋引擎用的, 所以一定不要留白.
➤在[Document properties]下, 輸入網站的[Title], 這裡加入的名稱很重要, 是給搜尋引擎用的, 所以一定不要留白.
現在, 則可以開始寫入主頁的本文內容了. 這個就跟在 Word 上打字一樣, 在左邊的
WYSIWYG 工作區內直接輸入主頁的內容.
加入網站 Logo 和 Copyright 的符號
一個網站如果有上下欄位, 通常上方欄位會是加入網站的 Logo 或是網站名,
下方欄位則是加入 copyright. 加入網站的 Logo,
只需直接把游標在左邊的工作區裡的上方欄位裡點二下, 便可以刪除不要的文字.
➤接下來, 按下上方的[Insert]→[Image]
➤選取網站的 Logo
➤加入[Title]和[Alternate text]
➤然後按下[OK]鍵即可
➤選取網站的 Logo
➤加入[Title]和[Alternate text]
➤然後按下[OK]鍵即可
加入 Copyright 只需直接把游標在左邊的工作區裡在下方欄位點二下,
便可以刪除不要的文字, 並輸入 copyright 字樣
➤接下來, 按下上方的[Insert]→[Characters and symbols]
BlueGriffon字型設定























0 留言:
張貼留言