在文章裡加入目錄索引不僅有助於訪客在短時間內尋找到需要的內容, 同時因為可以降低跳出率, 增長訪客網站停留時間, 所以也有助於 SEO .
如果文章太長,一般人可能沒耐性看完全文,如果能有個目錄索引在一開頭顯示該文的大綱,訪客就可以依據自己的需要點擊下去看相關內容。
本篇將會分享如何在文章裡加入多層次的目錄索引. 按這裡看實例.
第一步:備份現有主題
建議在每一次要增加或修改主題的HTML時,都請先行備份現有主題,以免不測。主題的備份非常簡單,所以請不要省略這個1秒鐘的動作。
在Blogger後台的[主題]→[備份/還原]
在Blogger後台的[主題]→[備份/還原]
第二步:貼上HTML程式碼
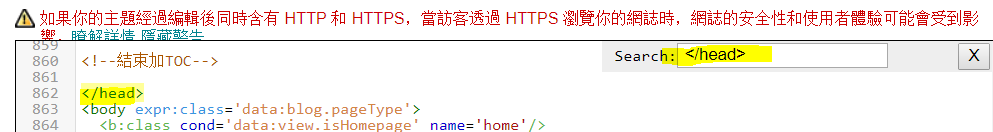
在Blogger後台的[主題]→[編輯HTML], 在搜尋列內按 Ctrl+F 輸入 </head>,

在</head>上面貼入下面的HTML程式碼
註:在文章內,h2 是標題,h3 是子標題, h4 是小標題。
第三步:取代既有的程式碼
用 Ctrl+F 在搜尋列下尋找 <data:post.body/>,如果你的主題有不只一個,那麼每個都要被下列的程式碼取代,不然整個"目錄索引"不會自動生成。
<div id='post-toc'><data:post.body/></div>
然後記得按下"儲存主題"鍵
第四步:貼上CSS程式碼
這個有二個貼法:
方法一
比較簡單的貼法是直接在 Blogger 後台的[主題]→[自訂]→[新增CSS]裡貼上下面的程式碼方法二
另一個是在Blogger 後台的[主題]→ [編輯HTML] 裡用 Ctrl+F 的搜尋列裡找到 ]]></b:skin>
然後在 ]]></b:skin> 上面貼入下面的CSS程式碼後按[儲存主題]
**顏色代碼查詢:如果想要更換上面CSS程式碼的顏色代碼,可以用這個網站來自行查詢和調整成自己喜歡的顏色代碼哦。
第五步:在文章內加入"目錄索引"
第一到第四步只需做一次,之後只需要在有需要的文章內加入下面這一小段程式碼,該文就會自動生成一個"內容目錄"了。
最後:貼上啓動碼
在文章的最尾端貼入啓動"目錄索引"的程式碼就可以啓動上面的設定了.
<!--目錄索引啓動程式碼-->
<script>mbtTOC2();</script>
如果忘了貼這一段, 或是不小心刪除了這一段程式碼, 那麼整個目錄索引將不會顯示.
為整個網站加一個目錄索引
除了為文章裡加一個目錄索引方便訪客在長篇文章裡搜尋到自己想要的資訊外, 為自己的整個網站也做一個目錄索引, 或是稱之為網站地圖也是很重要的.
整個網站的目錄索引裡會依文章的分類標籤列出該網站已刊登的所有文章. 這樣有助於來訪訪客快速的瀏覽該站某一特定分類的所有文章. 而不用一篇一篇的去找.
對於一個擁有超過5個以上的分類, 總共又有超過100篇文章的網站, 這樣的一個網站目錄索引是很重要的, 詳情請參考這篇: 網站文章目錄索引
 或者
或者

 請我喝杯咖啡吧!
請我喝杯咖啡吧!
本篇文章包含贊助內容,當您單擊某些鏈接時,我可能會獲得奬勵。








0 留言:
張貼留言