如何安裝Google Analytics追蹤分析碼在自己的Blogger上?? 因為都是Google的東西, 其實要安裝起來也就出奇的簡單了.
只需要先登入您的Google 帳號, 然後到Google Analytics的官方網站按下"開始測量"鍵即可開始一步步輸入相關資料建立一個Google Analytics帳戶了.
GA帳戶建立後, 按下[+建立資源]把自己的部落格加入GA分析的資源中.

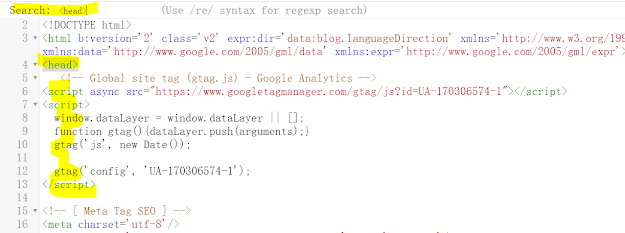
在Blogger的後台, 按下[主題]→[編輯HTML], 用Ctrl+F搜尋<head>
然後把在GA上copy下來的的網站代碼gtag.js貼到<head>下面, 就大功告成了.
雖說Blogger自己本身後台就有附贈一個流量追蹤器, 但真的是陽春到很難從Blogger的"統計資料"上看出什麼重要訊息來. 比較表面的資料就是可以大概知道你網站上的哪一篇文章最多人瀏覽.

和來自哪些國家的人有來逛過你的網站, 怎麼被轉介到你的網站(流量來源), 用什麼瀏覽器(Firefox, Chrome or IE, etc)和什麼作業系統(手機或是電腦)大概就只有這樣的表面資料.

當然啦, 只是純寫好玩的, 也不在乎有沒有人來, 或是誰會來的話, 這樣的流量統計資料也確實很夠用了. 想我一開始也是覺得有這個就很棒了.
但"人心不足蛇吞象"這句話的產生不是沒有道理的, 因為人心, 就是一個字"貪"啊... 哈!
不是啦, 是說, 寫著寫著, 看到了來自一些你沒想到會來的國家的流量時就會覺得有趣, 新鮮和開心.
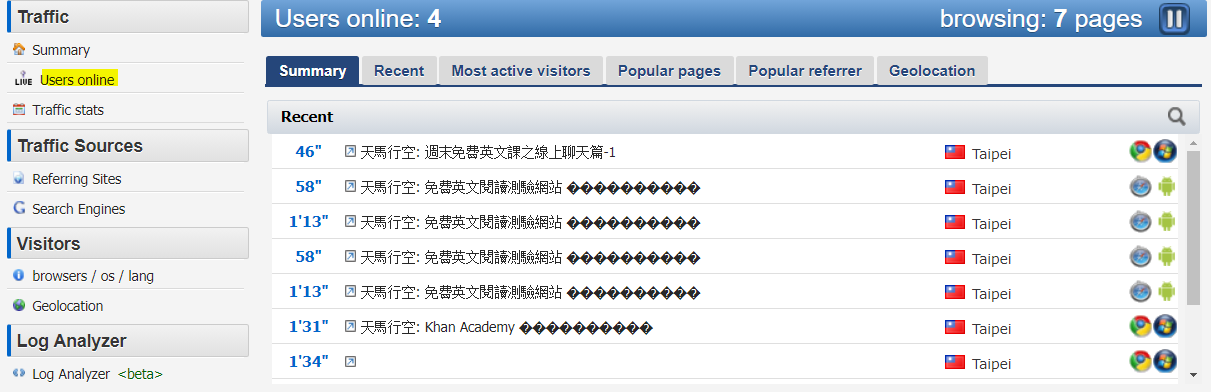
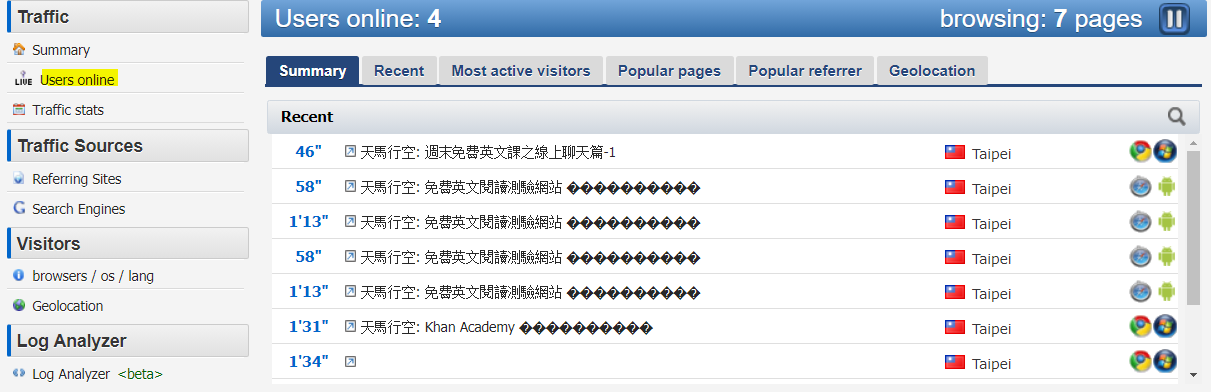
在加裝了Histats的流量統計器之後, 就已經會覺得Blogger本身的後台統計資料不夠看了, 因為Histate的統計資料不但詳細還即時. 可以即時讓你知道現在線上有多少人, 從哪個國來看的那篇文章, 用的是什麼瀏覽器. (詳情請參考介紹Histats)
其實, 有了Histats好像也就很足夠了, 為什麼還要裝Google Analytics (以下簡稱GA)?
其實, 上網查了一下, 基本上, GA 所提供的數據報告是最實誠的網站流量統計. 它不會把灌水的流量算進來, 也不會把不小心走錯路的流量算進去. 更不會重覆計算部落格主自己在上面重覆進出的流量.

所以同個時間Histats秀出user online =4 時, GA可能只有3 或是2.

反之, 如果Histats是0, GA一定是0的.
哈! 我是剛裝了GA, 目前還看不出GA有哪裡是比Histats要強上許多的地方, GA有的, 目前Histats也都有, 只能說是GA比較精準一點, 比較誠實一點, 當然也就沒有那麼能取悅聖心了.

不過有一點是Histats沒有的, 只有GA有, 那就是可以連結GA和Google 其他的應用程式, 例如Google AdSense, Firebase等等, 做一個比較完整的資料整合.
有了GA, 就可以利用Firebase來幫您的部落格產生一個單頁網頁流量計數器了, 這也算是安裝GA的另一個強過Histats的優勢吧!
走訪過的50高手
成長駭客行銷誌
熊阿貝

和來自哪些國家的人有來逛過你的網站, 怎麼被轉介到你的網站(流量來源), 用什麼瀏覽器(Firefox, Chrome or IE, etc)和什麼作業系統(手機或是電腦)大概就只有這樣的表面資料.

當然啦, 只是純寫好玩的, 也不在乎有沒有人來, 或是誰會來的話, 這樣的流量統計資料也確實很夠用了. 想我一開始也是覺得有這個就很棒了.
但"人心不足蛇吞象"這句話的產生不是沒有道理的, 因為人心, 就是一個字"貪"啊... 哈!
不是啦, 是說, 寫著寫著, 看到了來自一些你沒想到會來的國家的流量時就會覺得有趣, 新鮮和開心.
在加裝了Histats的流量統計器之後, 就已經會覺得Blogger本身的後台統計資料不夠看了, 因為Histate的統計資料不但詳細還即時. 可以即時讓你知道現在線上有多少人, 從哪個國來看的那篇文章, 用的是什麼瀏覽器. (詳情請參考介紹Histats)
其實, 有了Histats好像也就很足夠了, 為什麼還要裝Google Analytics (以下簡稱GA)?
其實, 上網查了一下, 基本上, GA 所提供的數據報告是最實誠的網站流量統計. 它不會把灌水的流量算進來, 也不會把不小心走錯路的流量算進去. 更不會重覆計算部落格主自己在上面重覆進出的流量.

所以同個時間Histats秀出user online =4 時, GA可能只有3 或是2.

反之, 如果Histats是0, GA一定是0的.
哈! 我是剛裝了GA, 目前還看不出GA有哪裡是比Histats要強上許多的地方, GA有的, 目前Histats也都有, 只能說是GA比較精準一點, 比較誠實一點, 當然也就沒有那麼能取悅聖心了.

不過有一點是Histats沒有的, 只有GA有, 那就是可以連結GA和Google 其他的應用程式, 例如Google AdSense, Firebase等等, 做一個比較完整的資料整合.
有了GA, 就可以利用Firebase來幫您的部落格產生一個單頁網頁流量計數器了, 這也算是安裝GA的另一個強過Histats的優勢吧!
走訪過的50高手
成長駭客行銷誌
熊阿貝











0 留言:
張貼留言