除了用上一篇的HTML語法寫出一個表格外, 另一個在Blogger裡加入表格的方法就是利用Word本身插入表格的功能, 把Word制作出來的漂亮表格貼到Blogger裡.
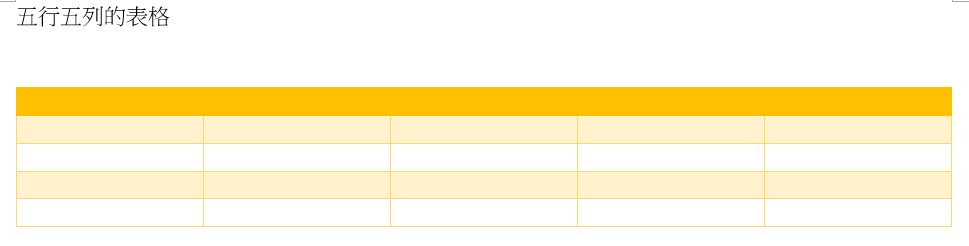
1) 先在Word, 用Insert→Table加一個表格

按下"Design" tab給你的表格選一個漂亮的設計

選好設計後的表格就會有漂亮的顏色, 不再是白底黑框了.

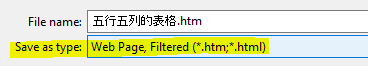
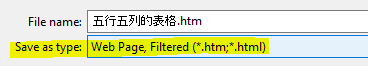
用"Save As", 儲存的格式選"Web Page, Filtered (*.htm; *.html)

選"Yes"後, 可以關掉Word.

2) 然後到你剛才儲存的位置, 按滑鼠右鍵, 用"Open with"→"Notepad"打開它.

3) 打開後的內容會長的像下面, 你不用貼全部, 只需copy 從<table class 開始到</table>結束的地方(如下面highlighted的地方), 然後到Blogger文章裡, 在HTML裡貼入即可.
4) 上面的程式碼是把表格的寛度已經固定在125, 如果不想要固定寛度, 可以移除所有width開頭的設定.
基本上, 每個<td裡會有二個width, 第二個要小心不要誤把 ' 刪掉, 也不要忘記刪掉 ;
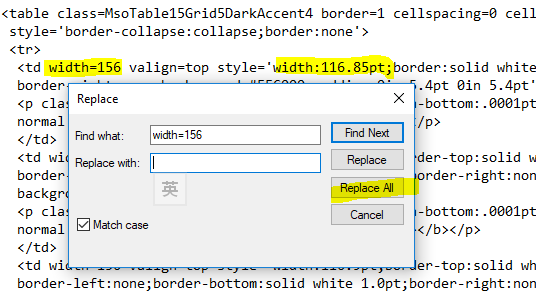
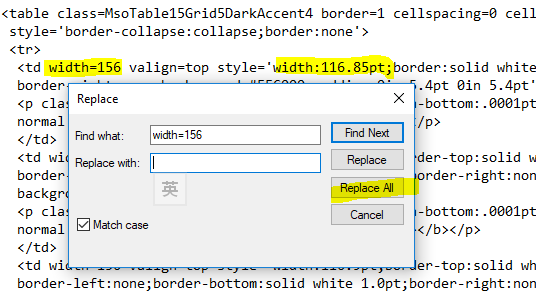
最安全也最省事的做法就是用Notepad的Edit→Replace, 然後 copy 第一個 width=數字, 如下圖, 然後按下"Replace All"

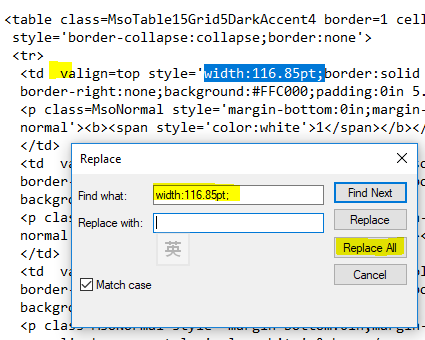
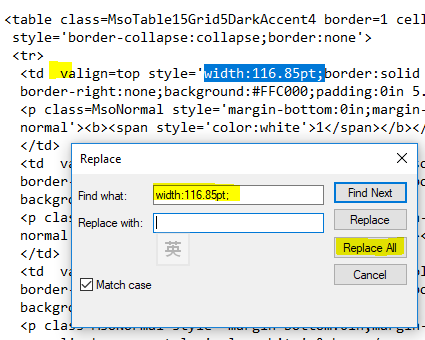
第二次按Edit→Replace, 然後 copy 第二個 width:數字pt; 如下圖, 然後按下"Replace All"

把表格貼上後, 再回到"撰寫"處填入表格的內容, 就可以有一個和Word上一樣漂亮的表格了.
請看這篇下面有實例.
1) 先在Word, 用Insert→Table加一個表格

按下"Design" tab給你的表格選一個漂亮的設計

選好設計後的表格就會有漂亮的顏色, 不再是白底黑框了.

用"Save As", 儲存的格式選"Web Page, Filtered (*.htm; *.html)

選"Yes"後, 可以關掉Word.

2) 然後到你剛才儲存的位置, 按滑鼠右鍵, 用"Open with"→"Notepad"打開它.

3) 打開後的內容會長的像下面, 你不用貼全部, 只需copy 從<table class 開始到</table>結束的地方(如下面highlighted的地方), 然後到Blogger文章裡, 在HTML裡貼入即可.
4) 上面的程式碼是把表格的寛度已經固定在125, 如果不想要固定寛度, 可以移除所有width開頭的設定.
基本上, 每個<td裡會有二個width, 第二個要小心不要誤把 ' 刪掉, 也不要忘記刪掉 ;
最安全也最省事的做法就是用Notepad的Edit→Replace, 然後 copy 第一個 width=數字, 如下圖, 然後按下"Replace All"

第二次按Edit→Replace, 然後 copy 第二個 width:數字pt; 如下圖, 然後按下"Replace All"

把表格貼上後, 再回到"撰寫"處填入表格的內容, 就可以有一個和Word上一樣漂亮的表格了.
請看這篇下面有實例.






0 留言:
張貼留言