首先, 登入Google Docs, 只要有Google 帳號就可以登入.

按右上角的"檔案"夾

然後按"上傳"鍵, 把想要放上Blogger的文件上傳到Google Docs.

上傳後打開你要加入Blogger的PDF檔(同樣的方式也適用於 Word, Excel, 或是其他型式的檔案)

按右上角的3個點, 選"共用"

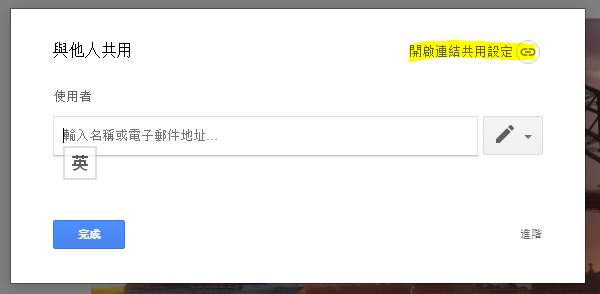
按"開啟連結共用設定"

按下面的倒三角鍵🔻, 然後按"更多"

然後選"開啟 - 公開在網路上", 按"儲存"鍵

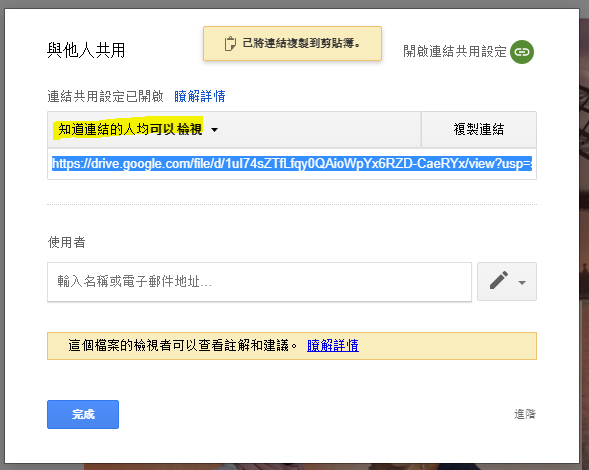
現在會是這個畫面, 然後請按"複製連結"後, 按"完成"鍵.

現在, 在新的視窗貼上上面複製的連結網址, 就會打開你等下要在Blogger上嵌入的PDF文件檔. 此時點右上角的三個點, 然後選"嵌入項目"

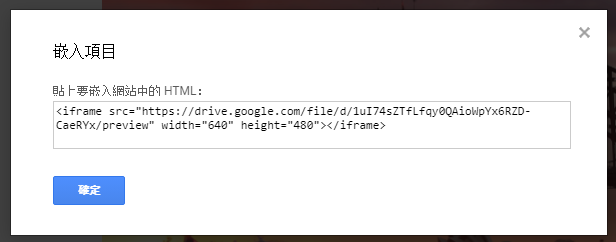
選取在"嵌入項目"視窗裡的HTML 程式碼, 按滑鼠右鍵Copy, 然後按"確定"鍵.

現在回到Blogger, 新增一篇"新文章"

按"HTML", 在這裡把剛才在"嵌入項目"視窗裡 Copy下來的HTML 程式碼貼上後, 按"發佈"即可. 可以調整這裡的數值來決定PDF檔文章的長和寛.
height="960"和width="640"

結果會如此文最下方.
參考網站: Chron
如果覺得有用,請按下面的 "👍LIKE", 謝謝.














謝謝,嘗試成功了。
回覆刪除