每一個基本上都是一試便知, 所以也不用多加介紹, 比較值得一提的就是[+新增小工具].
裡面有幾個推薦各位新格主務必一試的有:
網誌搜尋, 標籤, 網誌統計資料, 熱門文章, HTML/JavaScript等等.
其實, 一開始, 每個都試試, 試了便知它們的功能分別是什麼了. 每一個小工具可以用滑鼠拖曳的方式來調整排列順序.
除了後台的[版面配置]可以來加加減減的擺放各式各樣的小工具之外, 還可以利用Blogger後台的[主題]→[自訂]來為你的官方主題版面做一些少許的調整.
在這裡, 可以調整網誌版面的寛度, 文字的大小, 顏色和字型, 連結部份的字體顏色, 或是更換背景的圖片等等, 這些都在Blogger後台的[主題]→[自訂]來做變更設定.

如果想用同一個主題模版, 郤想更換不同的背景圖案:
在[背景]這裡, 你可以按下[背景圖片]的倒三角鍵🔽來選擇不同的背景圖案, 或是上傳你自己的圖片來當背景.


如果想調整原本主題模板預設的網誌寛度:
可以用[調整寛度]來調整你本文的寛度. 這裡上下二個畫面可以看出明顯的不同, 上面的是未經調整過的, 網誌部份的寛度明顯小過下面那個調整過的.

如果想用同一個主題模版, 郤想變換成不同的排版:
請用[版面配置]來決定你的網誌版面的排版方式. 可以選擇新的版面排版是四欄, 三欄, 二欄式或是頁尾式.

如果想調整文章字型, 大小和文字顏色:
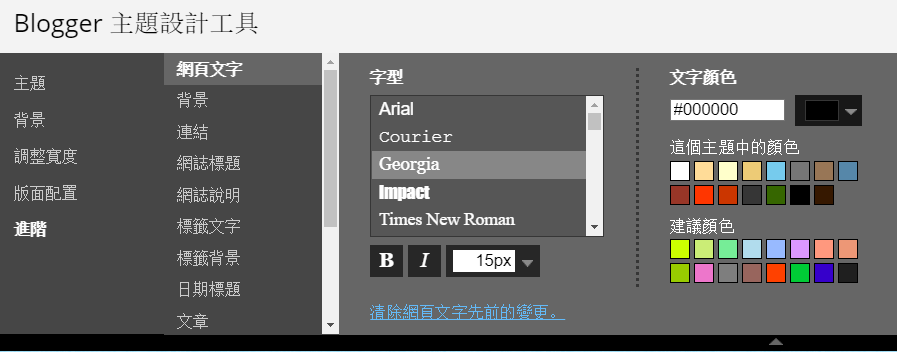
那麼請按[進階], 這裡就比較多東西可以玩了. "網頁文字"是設定網誌內文的大小, 字型和顏色.

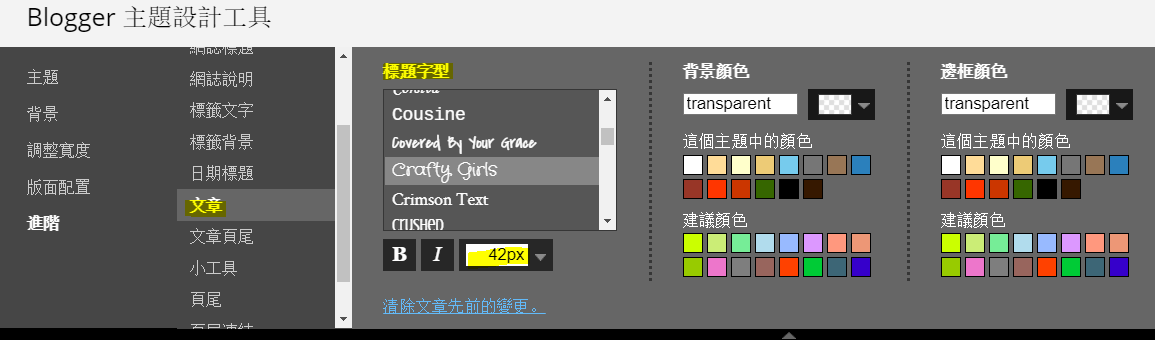
[文章]則可以改變文章標題的字型和大小.其他的都是看圖說故事, 自己試試便知. 不在這裡贅述了.

如果想要調整全網站的格式設定:
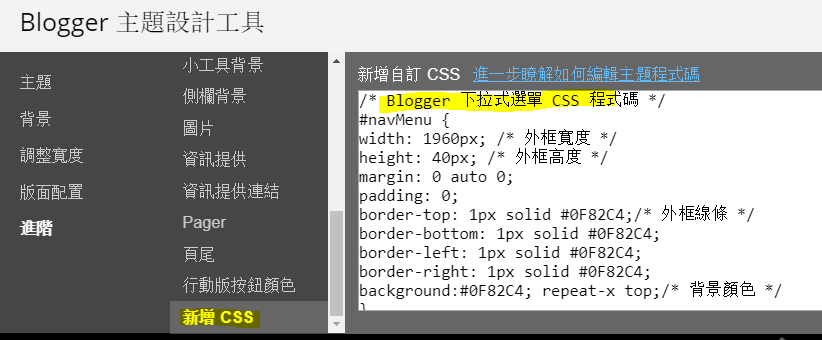
請試試[進階]下的[新增CSS]. [新增CSS] 是你可以自訂版型的顏色和格式. 好比我要設立一個下拉式菜單, 這個用來設定新增菜單的格式, 顏色和字型的CSS程式碼就可以貼在這裡.

找不到滿意的主題模型?
如果不喜歡Blogger後台現成的模板, 還可以另外選非官方的免費主題模板. 在還沒有太多文章和手動設定後台的HTML前先裝一個自己喜歡的主題也可以省下日後很多麻煩的.
如果覺得有用, 請按下面的 "👍LIKE", 謝謝.







0 留言:
張貼留言